How to make your own (monospace) font
CSS method for replacing text characters by images
using floating blocks with positioned background.
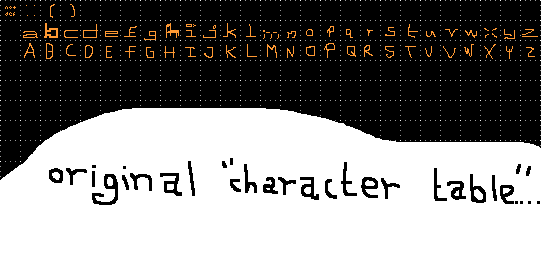
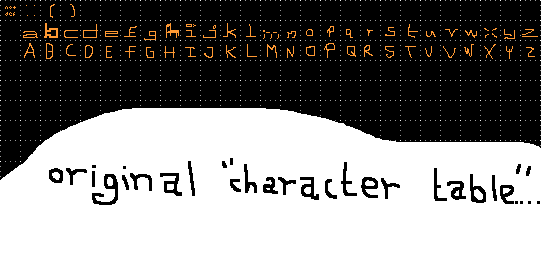
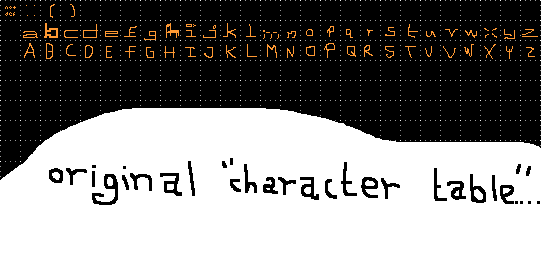
1) DRAW "character table" (eg. mycharset1.png)
- grid of chosen (defined) size
- characters in your order ( you will write an index )
2) CSS
/* specific "charset" : */
.charset1 * {
background-image:url(mycharset1.png);
font-size: 20px; /* equal to your grid size in .png */ }
/* common properties : */
.myfont * {
display: block;
width: 1em; height: 1em;
text-align: center; line-height: 1em; /* unimportant */
float: left; /* see tips */ }
/* for text browsers, robots aso : */
.myfont * * { display: none; }
/* "index" classes for all characters : */
.a { background-position: -01em -1em; }
.b { background-position: -02em -1em; }
.c { background-position: -03em -1em; }
3) HTML (example)
<h1 class="myfont mycharset1">
<b class="a"><u>a</u></b>
<b class="b"><u>b</u></b>
<b class="c"><u>c</u></b>
</h1>
4) REGULAR EXPRESSIONS for converting the text, eg:
(.)
replace with
<b class="$1;"><u>$1</u></b>
and then replace non-alphanumeric classes with your valid ones
tips:
- less colours - less bytes
- use transparency (like real fonts do)
- use XHTML for CASEsensitivity (classes…)
- the first (upper-left) character will be displayed
in case the individual "index" class is not defined.
(can be overriden by "default" position of the common class)
- can be used as an cryptographic method:
mess .indexes and do not use any text
and no robot will grab your mail adress, ideas… : )
- I haven't seen any browser that supports bidirectinal text yet
(on W98) but this method can partially emulate it by
"common font"class * { float: right; }
( background can be removed and text made visible )
- PSPad - http://www.pspad.com
not only regular expressions friendly text editor
- PNG or GIF ?
advantages:
- may be very usefull for huge systems using styled
(text-replaced-by-the-image-of-the-same-text) headings
= no need to force graphic to draw individual images for each heading.
Server side script ?
- smaller, faster downloading (single pic for one "font")
(- just like rollovers without preload by pixy)
DISadvantages:
- not resizable (in most browsers)
- for monospace only (but modul can be other than square)
- not centerable (floating boxes)
thanx for inspiration:
Freya | pixy
thanx for conspiration :)
Drysmian
used image:

(grid and colours for illustration purpose only)
see also:
concept of simple HTML menu (dynamic, but with no important script)
used in my homepage
help:
who will write some compact script for that ?
mail:
myf(at)eldar(dot)cz
 (grid and colours for illustration purpose only)
(grid and colours for illustration purpose only)
 (grid and colours for illustration purpose only)
(grid and colours for illustration purpose only)